Introduction
Coding is magical when you discover how you can do something you never thought you could do after years of writing code, CSS is one of the well-known coding language out there, and obviously most web developer cannot do without it even when they use UI frameworks of their choice. Without any further redo, let's get to the magic.
Code
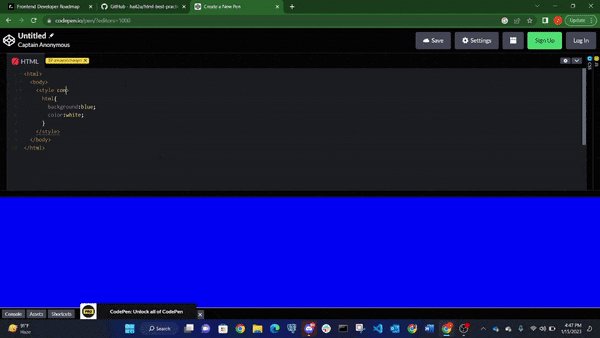
We usually use style tag to style our HTML code and it is mostly found outside the body tag, but we should not forget that the style tag is also the same as every other element in HTML, because of this we can perform some magic and write our CSS inside the body tag and edit it differently from the browser, awesome right, I felt the same when I first this from Wes Bos on Instagram, which is one of the reason I decided to write an article on this.
<html>
<body>
<style contenteditable style="display:block; white-space:pre">
html{
background:blue;
color:white;
font-size:30px;
}
</style>
</body>
</html>
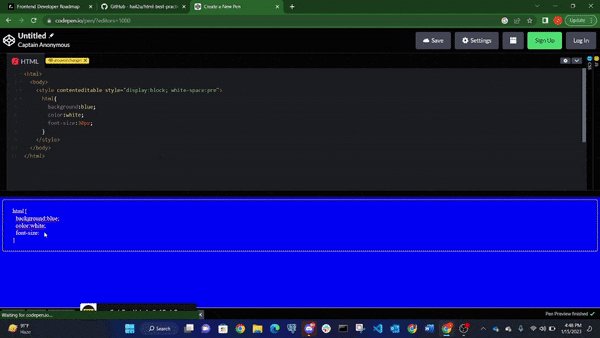
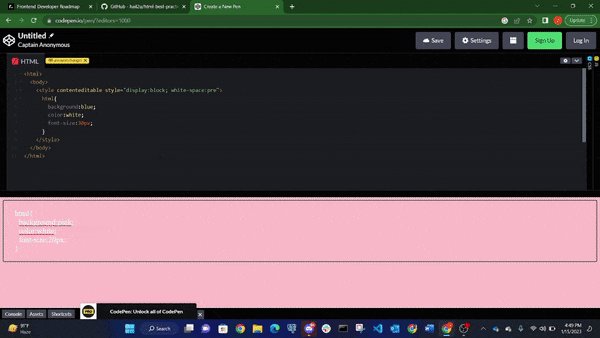
Visual Demo
This show the display of the editing CSS.

Conclusion
I majorly give credit to Wes Bos for this article, and I encourage you to try it out and comment below you output, and that how awesome your CSS can be when you do things differently.
